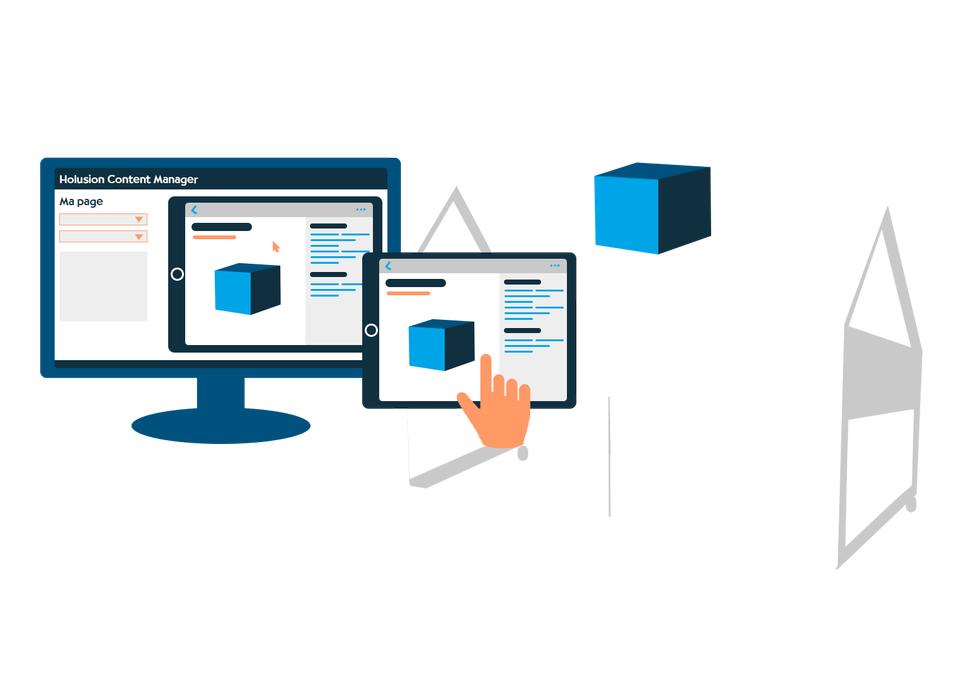
Holusion Content Manager guide

Getting started
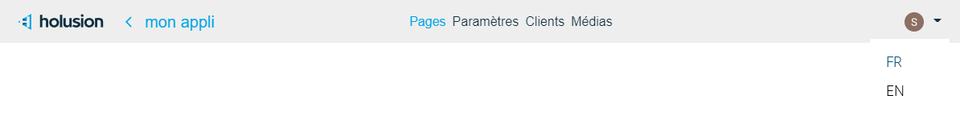
First of all, make sure that the interface is in the right language.
To do this, click on the arrow next to your name and select "EN".

The interface is composed of 4 parts :
Pages
Add and edit pages in your application.
Parameters
Find general application information, add users to the project and connect your iPad.
Media
Add images and videos to your project.
Theme
Customize the overall look of your application.
First steps

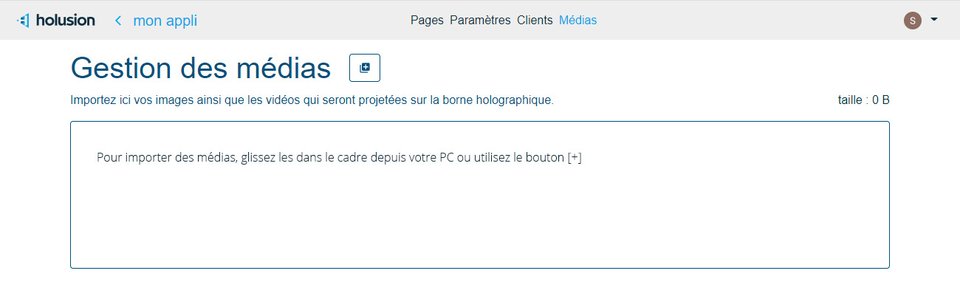
Add media
Before creating your pages, start by going to the "media" tab to add the videos projected on your holographic terminal, as well as the images

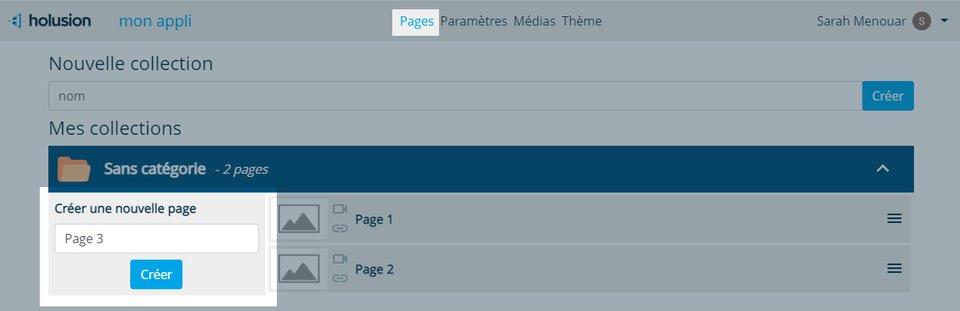
Create your first page
Each page corresponds to a video displayed on the holographic terminal. You will need as many pages as the number of videos to be projected.
In the "pages" tab, enter the name of your new page then click on the "create" button.
Edit your page
By clicking on the card corresponding to your page, you have access to different tabs: overview, editing and links.

Overview
The preview section allows you to have a global vision of the page, with on the left its information as well as the video that will be projected on the holographic terminal, and on the right its preview on the Holusion Companion application.

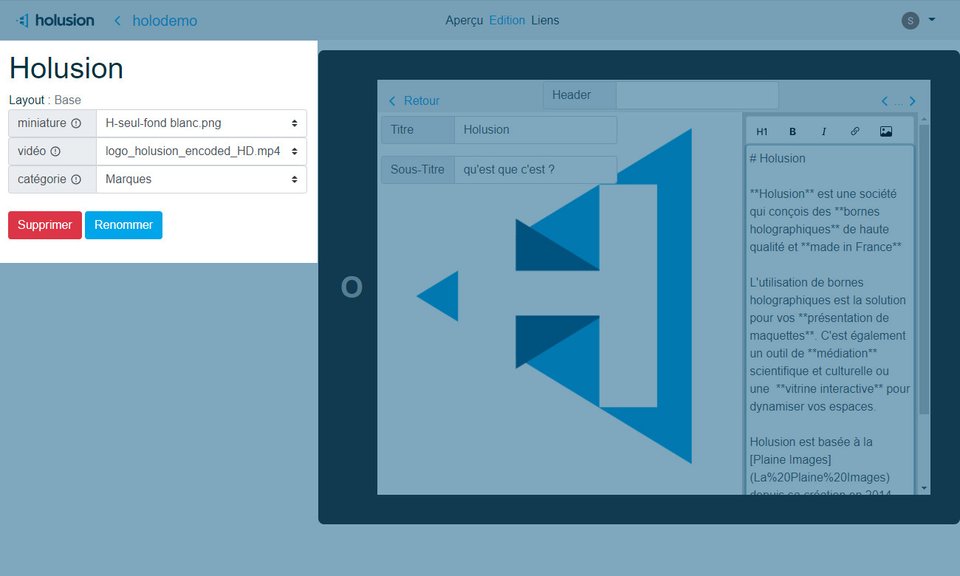
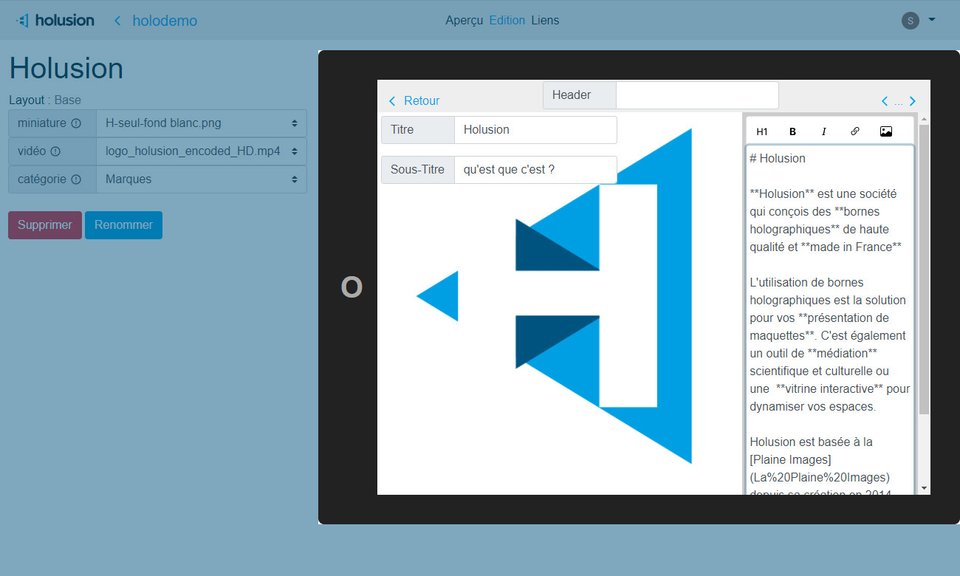
Edition
The "edition" tab allows you to modify the information on the page.
We find on the left the preview of the information that we can then modify.
- The thumbnail that will be displayed as a preview of the page
- The video projected on the holographic terminal previously added in the application's media
- The category in which the page is classified..

On the right, you can directly modify the content of the page by clicking on the image to modify it and also with a text editor using the markdown format.
For a more personal application, you can integrate content in a 2160x1520px image that will take the whole screen, and make custom links with our link editor presented below.

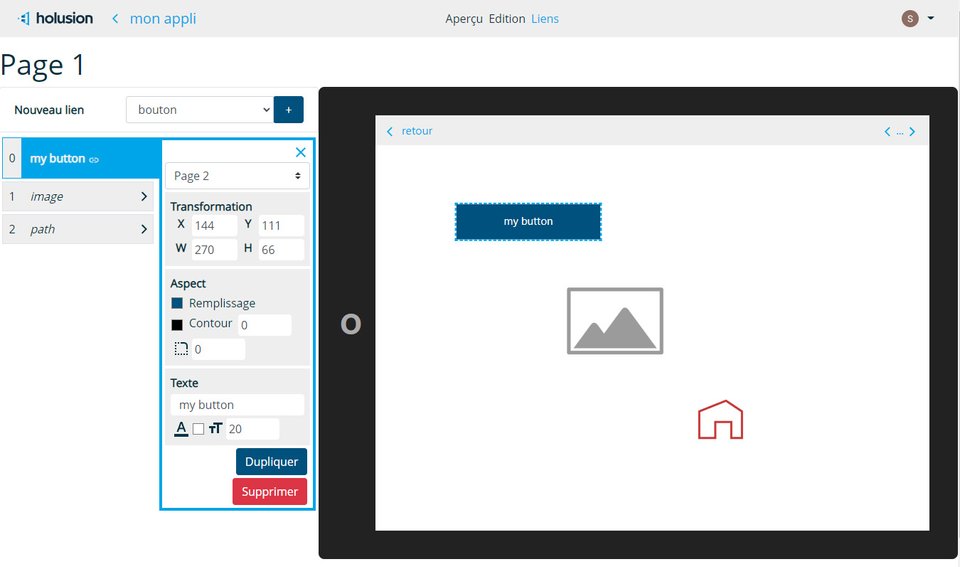
Links
Navigate between your pages with the link builder.
ou can add customizable buttons, image links, or create a custom shape by entering SVG path data..